폰트 변경은 여러 방법이 있지만, 여기서는 다른 무언가를 추가로 설치하지 않고, 기본 기능을 이용해서 변경하는 방법을 안내해 드릴게요. 여기서는 와이즈엠지가 사용하고 있는 GeneratePress 테마를 기준으로 설명드립니다.
워드프레스 테마 설정을 통해 사이트 전체의 폰트를 Google Noto 폰트로 변경하는 방법입니다.
테마 설정에서 폰트 변경하는 방법
1. 워드프레스 알림판(대시보드)에 로그인
- 웹 브라우저를 열고 워드프레스 사이트의 대시보드 URL로 이동합니다.
https://yourwebsite.com/wp-admin. - 관리자 계정으로 로그인합니다.
2. 테마 커스터마이저 열기
- 로그인 후, 워드프레스 대시보드에서 “모양(외모)” 메뉴를 찾습니다. 이 메뉴는 대시보드의 왼쪽 사이드바에 있습니다.
- “모양(외모)” 메뉴를 클릭하고, 하위 메뉴 중 “사용자 정의하기”를 선택합니다. 이 메뉴를 선택하면 테마 커스터마이저가 열립니다.
3. 타이포그래피 설정으로 이동
- 테마 커스터마이저가 열리면, “타이포그래피” 섹션을 찾아 클릭합니다.
- “기본 타이포그래피” 또는 “전체 타이포그래피”와 같은 옵션을 선택합니다.
4. 기본 폰트 변경
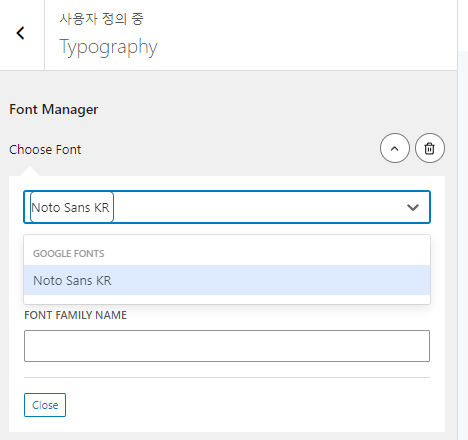
- “Add Font” 버튼을 선택하면 아래 그림이 나타나는데요, “기본 폰트 패밀리” 드롭다운 메뉴에서 “Noto Sans” 또는 원하는 Noto 폰트를 선택합니다.

- 나머지 아래에 나오는 사항은 기본으로 두면 됩니다.
5. Typography Manager 변경
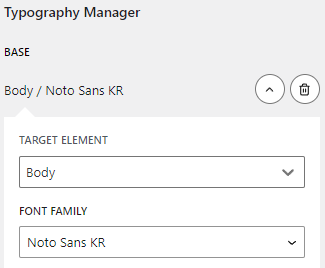
여기가 중요합니다! 위에서 폰트만 선택하면 전체가 바뀌는 것으로 생각하기 쉽지만, 위의 폰트를 어디에 적용할지를 선택해줘야 합니다. 아래 두 부분이 바로 그 역할입니다.
- “Base”에서 “Body”를 선택하고 Font Family는 위에서 선택한 “Noto Sans KR” 폰트를 선택합니다.

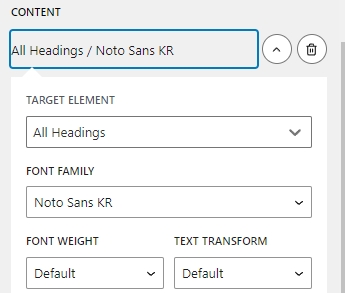
- 아래에 있는 헤딩 스타일도 동일하게 바꿔주시면 됩니다.

- 필요에 따라 제목의 폰트 크기, 굵기, 색상 등을 설정합니다.
6. 변경 사항 저장
- 모든 설정을 마친 후, 커스터마이저 화면 상단 또는 하단에 있는 “게시” 버튼을 클릭하여 변경 사항을 저장합니다.
- 변경 사항이 저장되면, 사이트를 새로 고침하여 변경된 폰트를 확인합니다.
이와 같은 방법으로 워드프레스 테마 설정을 통해 사이트 전체의 폰트를 Google Noto 폰트로 쉽게 변경할 수 있습니다.